How we see the world
We all experience the natural world differently. The shapes, the sounds, the colours. And there’s no doubt the same goes for the digital world. What one person finds appealing, another will undoubtedly find annoying.
This is even more true for people with colour vision deficiency (CVD). It’s an eye condition that affects approximately 1 in 12 men and 1 in 200 women worldwide. That’s an estimated 300 million people globally, with around 3 million in the UK having some form of CVD.
How colour vision deficiency affects readability
You might be wondering why we’re telling you all this; how does it affect you and your website?
Well, let’s consider some real world examples. Neon yellow is clearly associated with use in reflective jackets to draw the attention of the general public. But did you realise that for people with tritanopia which affects blue–yellow colours, neon yellow actually appears white?
If you’re a longtime football fan then you might remember Manchester’s yellow and Green kit, worn from 1992-1994. People with Protanopia or Deuteranopia both view bright green as yellow. Which happens to be the colour of a football pitch. So, we have a yellow and green kit on a green pitch. Problems started as spectators couldn’t differentiate between the pitch and the players.
Now think about this in the context of your website. Divisions in page layout with colour, CTAs, error messages and pop-ups will look different to those with colour deficiency. So if you are only using colour to attract, inform and guide your users on your website then you are risking annoying or even losing thousands of potential conversions, simply due to the user not being able to ‘see’ your pages properly.
Not only that but you also risk failing to comply with increasingly stringent anti-discrimination legislation.
Types of colour deficiency
Normal

Protanopia
Affects perceptions of blue + green colours and red + green colours

Deuteranopia
Affects perceptions of red + green colours, including some greys, purples and greenish-blue

Tritanopia
Affects perceptions of blue-yellow colours

And in practice, here’s how those colour deficiences affect the famous Google logo.

Protanopia
The colours have dulled, most specifically red appears brown and neon yellow has dulled to a lighter shade.

Deuteranopia
Apart from the prime blue, all colours have changed. Red is a light green, yellow is paler and green turned a dark grey/blue.

Tritanopia
For people with tritanopia every colour but red has changed significantly.
How the misapplication of colour
blocks visitor conversions
Working in the digital product realm, being aware of how your website is viewed and the effect on users is a primary aspect of your role as it directly affects your conversions and revenue.
You might be thinking it’s only relevant when using pictures or graphics. But there’s much more to the story. Colour can be used to divide page layouts or to highlight the call to action, error messages and pop-ups. This needs to be carefully handled to avoid confusing visitors with CVD.
If a user with CVD cannot ‘see’ your webpages properly, perhaps it annoys and frustrates them but it’s just one conversion lost right? Well, not if it’s affecting 1000s of people? That’s thousands of potential conversions lost. Here are four ways to gain conversions by thinking about correct colour usage.
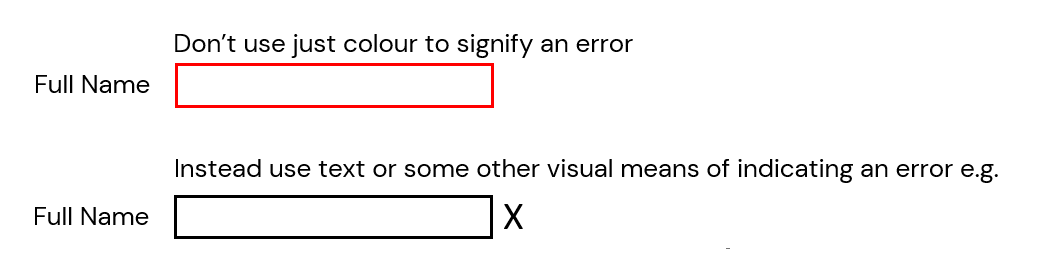
1. Make error alerts on forms crystal clear
As users we like our forms simple and uncluttered. A form which only indicates an error with a highlighted red box is one of the simplest and
most common reasons people with colour deficiency abandon sites during the payment period.
Instead, using a graphic to indicate the error will remove this problem, like this example:

2. Ensure pop-ups and calls to action can be seen
Pop-ups are a great way to grab your audience’s attention. Perhaps you’re promoting a sale, a new product launch or something else of interest, pop-ups are one of the most direct and quickest ways of informing your customers. But for people with colour deficiency, pop-ups and CTAs can either be completely unseen or cause irritation as the borders between the end of the pop-up/CTA and other aspects on the website merge.
3. Treat colour trends with caution
We all have preferences for which colours should go together and which shouldn’t. Some people can’t abide red and pink together, whereas others embrace it. Some swear by avoiding black and yellow. Each to their own!
Add to that, colours are emotive. Red can be seen as anger or passion, green as calmness or envy. The list goes on.
Pastel colours became a trend in 2021. But there’s a major problem with this for digital experiences: soft pink, for example, appears white in almost every form of CVD. It’s important to emphasise that this goes beyond mere colour preference. For people with CVD, the wrong colour combination will be very annoying, even headache-inducing, as colours blur into one another and the brain tries to make sense of where one colour ends and
another begins.
Being aware of colour contrasts, avoiding using colours that are bland or pale and using black borders to differentiate between overlapping visuals will help your designers to make your website visually exciting and accessible for every user.
4. Use contrasting text
In creating your site, your designers should work to the basic text colour contrast minimums – at least – to be compliant with the Web Content Accessibility Guidelines, an internationally recognised set of recommendations for improving web accessibility.
According to the guidelines:
- 3:1 is the minimum contrast for large-scale text (18 pt or 14 pt bold, or larger)
- 4.5:1 is the minimum contrast for regular-sized text
- 7:1 is the enhanced contrast for regular-sized text
Of course, this is all numbers without actual meaning. Using a colour contrast checker allows you to easily confirm whether your text and background colour contrasts are acceptable.
Let’s take the Digivante colours as an example.

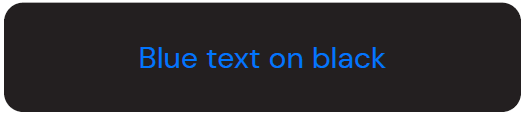
Our blue colour as text on a white background – a contrast ratio of 4.2:1 – a fail.

Our logo blue colour as text on a black background – a contrast ratio of 4.98:1 – a pass.
For those without colour deficiency vision, the above example may be a great surprise, which demonstrates the importance of colour contrast checking.
By now you might be thinking that every colour has a different aspect which needs to be considered while designing your site. But that’s not true. The general rule is don’t use colours which are too bland or pale, always provide additional icons on forms and use black borders to differentiate between overlapping visuals.
Colour affects your bottom line
We could talk about colour contrasts and beautiful colours for hours, but for digital product or ecommerce managers this lacks meaning unless it can be tied to more conversions, more revenue, more traffic, more repeat customers, more customer referrals.
At its base line, creating a website which is accessible to all, including colour deficient people, is a goldmine for untapped revenue and conversions. But it’s not just CVD. Over 600,000 people suffer from age-related macular degeneration, the biggest cause of sight loss in the UK; while around 480,000 people in England have chronic open-angle glaucoma.
People with colour deficiency or other accessibility requirements are regarded as being part of the purple pound community. Together they have a spending power of £274billion per year, in the UK alone.
Purple, a charity whose purpose is to bring disabled people and business together, shows businesses lose £2 billion per year due to ignoring the needs of disabled households, £11.5 billion is lost as users click away from sites which are inaccessible.
The bigger picture
The numbers quickly start adding up, making a powerful business case for accessibility. But accessibility isn’t just for the 1 in 5 people who identify as having a visual, cognitive or physical disability. We all benefit from such features without even realising it.
Consider, too, that people with CVD have friends and families who also want to see companies making their digital assets more accessible. They observe the impact this has in improving the lives of the people they are close to.
In fact, accessibility helps everyone. Even users and customers without CVD will find some colour combinations more legible than others. Furthermore, at a time when there is heavy reliance on the web for work and leisure, you have the opportunity to differentiate your website and apps as being easy on the eye for the general user.
Businesses hit by lawsuits over online accessibility
It’s not enough to just say that you are unaware that your site isn’t fully accessible. Users won’t stand for carelessness. In the US and Canada there have been thousands of lawsuits because sites weren’t accessible, even among some big names like Target, Netflix and Disney.
The significance of WCAG
The regulatory landscape on accessibility is changing and a new compliance benchmark moves website and mobile app accessibility from being an afterthought to the top of the corporate agenda.
For public sector organisations, including academic institutions, any website or mobile app needs to meet new legal requirements that build on existing obligations to people with a disability, introduced with the 2010 Equality Act. Website and apps must conform to the Web Content Accessibility Guidelines (WCAG).
For organisations in the private sector, this means that there are now standards against which ‘accessibility’ can be measured if there is a complaint that a website or app disadvantages users with a disability. Since the law recognises ‘best endeavour’, it makes sense to adopt practices such as auditing for accessibility to show your commitment to continuous improvement in this area.
Pursuing accessibility
It should be clear that planning your website or app with accessibility in mind is a fruitful road to go down. And if repeat customers are your focus, then know that three-quarters of accessibility affected people and their families turn away from businesses if they are not deemed accessible.
But conversely, they have also shown to be the most loyal and repeating customers if their needs are met. Remember, we aren’t just talking about one user, it’s them and their family.
Digivante offers Accessibility Testing conducted against 5 critical areas and 79 unique test cases based on the latest WCAG standards. For more information visit our accessibility services page or get in touch.
Want to understand more about WCAG? We explain the details in this blog on WCAG 2.2.

